
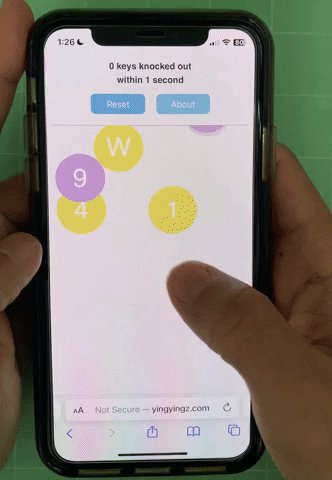
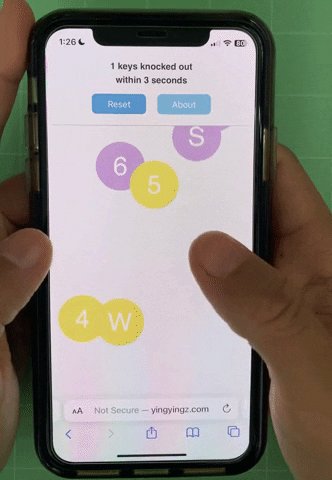
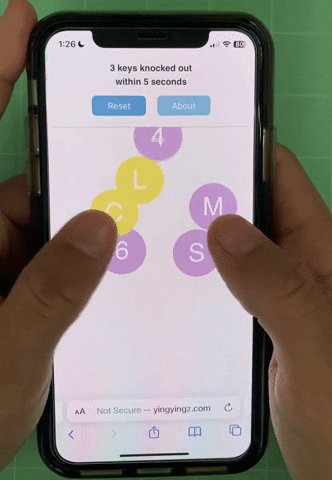
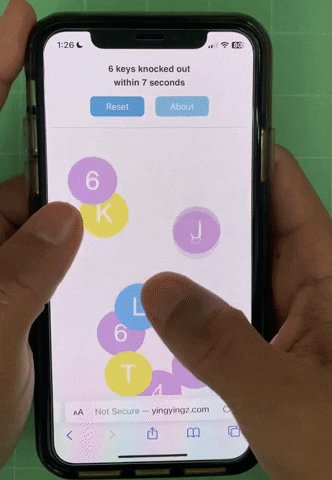
Playing the falling keys game
Recently, I teamed up with ChatGPT 3.5 to develop a simple stress-relief game that can be played on mobile browsers, and the experience was quite delightful.
It took me about three days to develop this game, mainly working on it during my baby’s nap times or when I had some alone time. It’s been a while since I’ve touched frontend code, and I’m not too familiar with the latest coding practices, though my basic skills are still there. If I had to code this myself, it would take me much longer, and I probably wouldn’t even attempt such a project. Now, I just need to present my requirements to ChatGPT in natural language, and I’ll receive functional code that I can adjust based on my needs – it’s amazing!
Continue reading