My first week of the iOS development bootcamp is complete! It has been crazy busy.
Our schedule for the bootcamp:
- Monday lecture & discussion
- Wednesday lab
- Assignment due Sunday night
Rules:
If there are more than one excusal, or there’s one assignment missing (or with required items incomplete), you’ll be kicked out. Very strict and very disciplined. I love it.
I spent 19 hours working nights and weekend on my assignment (used a spreadsheet to track that). We have a slack channel that we can post question any time, either classmates or our instructor Jon would jump in for help. That was really awesome.
Although I haven’t done serious programming for years, I can still pick up Swift fairly fast, with my computer science background and knowledge from way back on school. It’s definitely not easy to get a complete grasp, since there are a lot of details to figure out.
After so many hours of digging into Swift and XCode, here are what I’ve completed:

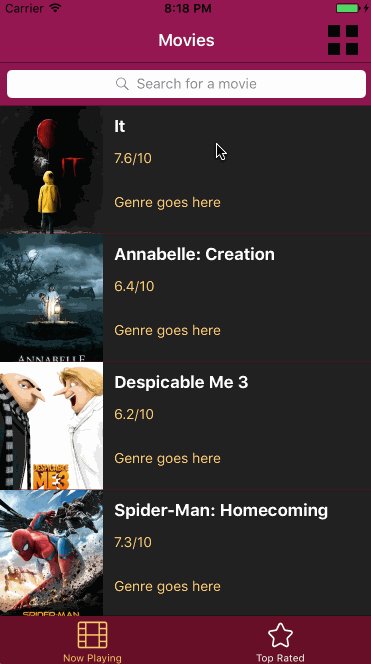
A movie app that lets you:
- View a list of movies currently playing in theaters. Poster images load asynchronously.
- View movie details by tapping on a cell.
- See loading state while waiting for the API.
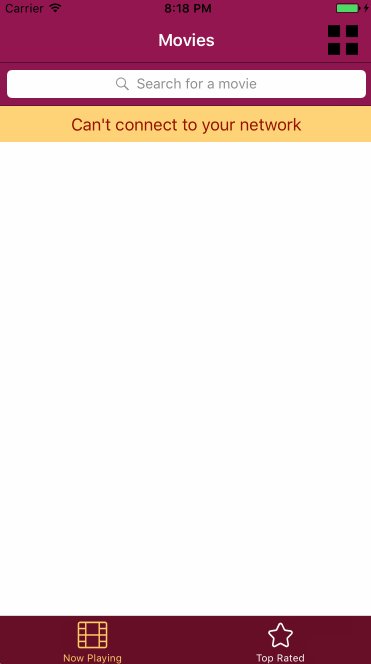
- See an error message when there is a network error.
- Pull to refresh the movie
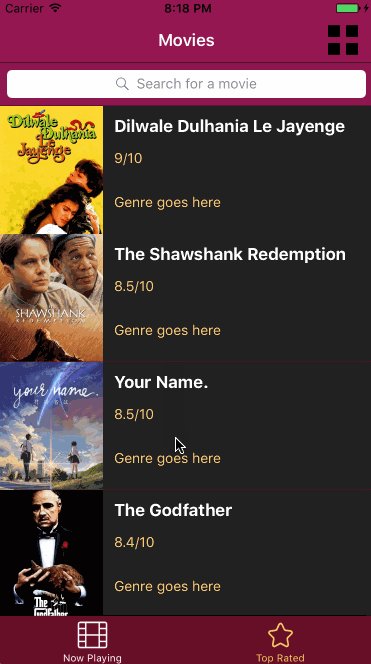
- Switch between Now Playing and Top Rated movies on a bottom tab bar.
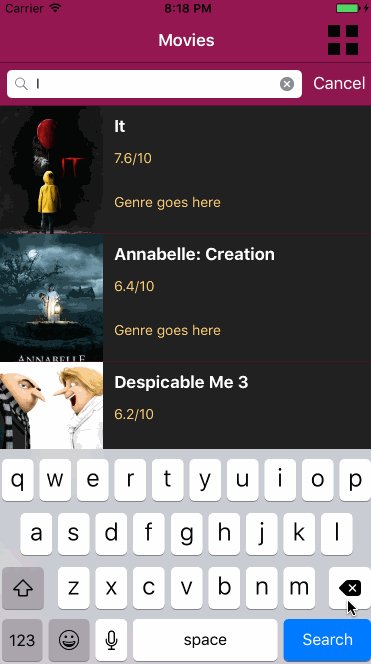
- Search movie item in a search bar
- All images fade in as Page is loading
- For the large poster, load the low-res image first, switch to high-res when complete.
- Customize the highlight and selection effect of the cell.
- Customize the navigation bar.
My many challenges:
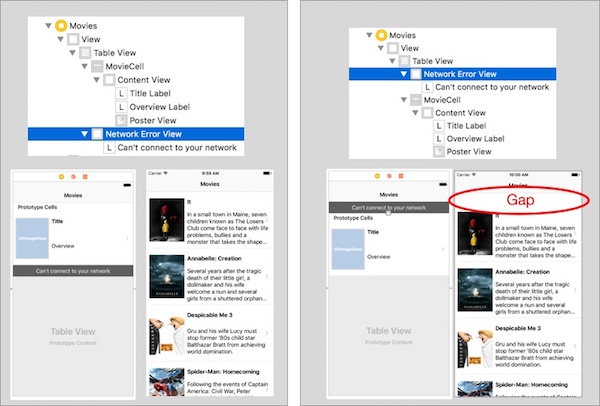
Challenge 1: Display a view for networking error.
I initially put the view on top of MovieCell (a tableViewCell), and it resulted in a weird gap between nav bar and MovieCell.

Then I realized that that view should show up when there’s no data, so I solved it by moving it below the MovieCell. However, I think networking error can happen when there’s data (e.g. user trying to refresh but loses network at that time), so I think the best solution is to have a view on top of the MovieCell layer but I was not able to figure out how to do that.
Challenge 2 (with many sub-challenges!): Make tab bar programmatically
After added the tab bar, my nav bar is gone. Spent way too much time trying to figure out why. My classmate helped me double check and noticed that I put nowPlayingViewController instead of nowPlayingNavigationController in places like array tabBarController.viewControllers. Honestly I’m still not totally clear why I can’t put view controller here.
Then, the tab bar appeared on every view. I did some research and solved it by adding self.tabBarController?.tabBar.isHidden to viewWillAppear func.
Because I programmatically made tab bar, I need to set its style programmatically as well. It was not straightforward but I was able to find answers from StackOverflow.
Challenge 3: Parse Genre names from Movie DB and look up using genre ids
In the JSON we retrieve from The Movie DB, it only provided genre ids. Genre names are in a different JSON. After hours of research, I came across a github repo SwifyJSON saying Swift is not JSON friendly. I ended up only getting the genre JSON into an array, but can’t figure out a way to find name value using id.
Challenge 4: Implement a nav bar button flipping between list and grid view
I was not able to make it work: 1. nav bar image doesn’t change even though I tried to setBackgroundImage programmatically in @IBAction func switchLayoutButtonPressed(_ sender: Any). 2. Not able to get image to show up in collectionView. Later, I talked with iOS engineer colleagues, they told me that I should not use put a collectionView into a tableView. Instead, I should use a regular UIView and extend it to be collectionView – which I still have no idea how to do.
Anyway, I’m very proud of what I’ve done already!